Intro to my blog
June 19, 2019👨💻 NavinNavi 👨💻
My personal portfolio & blog. Built with Gatsby.js.
Playful & colorful blog with Parallax effect
Developed upon Gatsby Starter Portfolio: Cara
Checkout my site at Navin-Navi
🖥 Tech Stack
- Developed with Gatsby
- Contents served from Github as Markdown files
- TravisCI for CI and Build checks
- Hosted on GithubPages
- Renovate for auto dependency updates
- LGTM Automated Code Review Enabled
🚀 Features
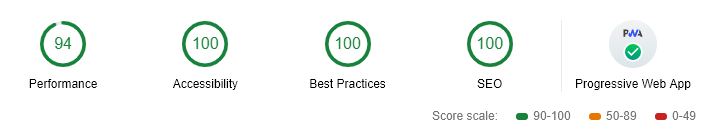
Google Lighthouse Audit Result

- React Spring (Used for Parallax effect)
-
TailwindCSS & styled-components for styling
- Use the full power of TailwindCSS while generating small styles (as unused data gets deleted)
- Uses
tailwind.macro(Babel macro) to have hot-reloading of Tailwind styles
- 🤖 Google Analytics Support.
- Generate Sitemap XML.
- 🧙 Offline Support PWA
- WebApp Manifest Support
- Blogging with Markdown usign Markdown Remark
- Supports Pagination with multiple posts.
- 💄 Code syntax highlighting by Prismjs With Fira Code
-
Responsive images
- The right image size for every screen size
- Traced SVG Loading (Lazy-Loading)
- WebP Support
-
SEO
- Schema.org JSONLD
- OpenGraph Tags
- Twitter Tags
- Typefaces for quicker font loading
- ⚙ Easily Configurable
💡 The parallax effect can be quite heavy for some older CPUs and the site uses some newer CSS features which will result in incompatibility with older browsers.
🧬 Quick start
❗️ Pre-requisite
Check your development environment! You’ll need Node.js, the Gatsby CLI and node-gyp installed. The official Gatsby website also lists two articles regarding this topic:
⚛️ Create a Gatsby Site
Use the Gatsby CLI to create a new site, specifying the blog starter.
gatsby new <project-name> https://github.com/navin-moorthy/navin-moorthy.github.io
cd <project-name>
npm startYour site is now running at http://0.0.0.0:8080!
💡 You’ll also see a second link:
http://0.0.0.0:8080/___graphql. This is a tool you can use to experiment with querying your data. Learn more about using this tool in the Gatsby tutorial._
Edit src/pages/index.js, save your changes and the browser will update in real time!
⚒ Building your site
npm run buildCopy the content of the public folder to your webhost or use a website like Netlify which automates that for you.
⚒ Build and deploy with Github Pages
- Install
npm install [gh-pages](https://www.npmjs.com/package/gh-pages) --save-dev. - Use the
config/deploy-github.jsto configure yourpublicfolder to get deployed in mentioned github repository and branch. - Now run
npm run deploy:github.
💡 You will be asked to enter your Github Username and Password.
Alternatively, this flow can be automated using Travis CI - Docs
🆕 Adding new features/plugins
You can add other features by having a look at the official plugins page.
😎 Configuration
You have multiple options to configure this project.
❗️ Important Configurations
- Use the
config/website.jsto configure data passed to the SEO component and other parts of the Gatsby site - Use the
tailwind.jsfile to configure TailwindCSS. Their documentation explains it step-by-step. - For changing the animation or styles, modify the files in the
src/stylesdirectory. - Modify the sections in the
src/viewsdirectory. They contain the Dividers & SVG icons. - You can also place the icons somewhere else on the page, modify their animation and hide them on smaller screens.
- Blog contents can be found in
content/blogand blog templates insrc/blog-components/...
🛠 Icons Configuration
<SVG icon="triangle" hideMobile width={48} stroke={colors.orange} left="10%" top="20%" />
<SVG icon="hexa" width={48} stroke={colors.red} left="60%" top="70%" />
<SVG icon="box" width={6} fill={colors['grey-darker']} left="60%" top="15%" />- For
icon, you have the options:triangle, circle, arrowUp, upDown, box, hexa, cross - If you want the SVG to be hidden on mobile view, add
hideMobileto the SVG component - You can define the width via the TailwindCSS width option
-
The colors get defined via the TailwindCSS color option
- 💡 You will either have to define the color in
strokeorfilldepending on the icon. For reference, have a look at the currently used SVGs
- 💡 You will either have to define the color in
- The options
leftandtopposition the icon relatively to its parent container - You can also wrap the SVGs with
<UpDown />or<UpDownWide />to animate them
🖊 Typography
Instead of relying on Google’s CDN to host its fonts, this site self-hosts the fonts and therefore benefits from increased performance. The installed fonts and global styles import can be found in gatsby-browser.js:
This starter uses typefaces by Kyle Mathews. Have a look at the repository if you want to install & use other fonts.
You’ll also need to configure fonts in tailwind.js or in src/styles/globalStyles.css to reflect the changes.
🗃 Folder Structure View
⚙ Gatsby config
/root
├── gatsby-browser.js // font, polyfill, onClientRender ...
├── gatsby-config.js // Gatsby config
├── config/website.js // Template meta SEO config
└── gatsby-node.js // Gatsby Node config⛑ Source Structure
src
├── blog-components // Blog templates and associated components
│ ├── Blog.jsx // Blog Home
│ └── BlogPostTemplate.jsx // Markdown Pages Template
├── components // Reusable components
│ └── SEO.jsx // SEO customization with REACT HELMET here
├── elements // Small elements to be used within components
├── images // Avatar and SVG's
├── pages // routing
│ ├── 404.jsx
│ └── index.jsx
└── styles // Styles that are used across the site🎨 Style
You can customize styles in src/styles directory.
src/styles
├── animation.jsx // All Animations are exported from here
├── color.jsx // Tailwind Color Shortcut
├── globalStyles.css // Global Styles
├── prism-a11y-dark.css // Prism JS Code Highlighting
└── utils.jsx // Mobile Display Hide Utils🍭 Tips (You can change…)
- Profile image! (replace file in
src/images/avatar.jpg) - Favicon image! (replace file in
static/favicon.ico) - Logo image! (replace file in
static/logo.png) - PWA theme customization! (edit file in
static/browserconfig.xml) - Edit robot.txt! (file in
static/robots.txt) - Google Verification (file in
static/google051e1d59950b0532.html)
💫 Thanks and Support
LekoArts
Design based on LekoArts - gatsby-starter-portfolio-cara
If you want to quickly bootstrap a design/photography portfolio or use it as a foundation for your personal site, the starters in gatsby-starter-portfolio are a perfect fit for you! The project’s goal is to offer minimalistic and fast websites.
I hope thier like my starters and create something awesome! To see some of thier other works, you can visit website or support them on Patreon to get some neat rewards (4K images, project files, tutorial insights). Every pledge on Patreon helps them create more free starters!
Also, check out the other starters for gatsby-starter-portfolio:
- gatsby-starter-portfolio-emma
- gatsby-starter-portfolio-emilia
- gatsby-starter-portfolio-bella
- gatsby-starter-portfolio-jodie
Check out the Gatsby Starter Portfolio Overview!
Pagination based on Nicky Starter Blog
Dark/Light Theme and more based on JaeYeopHan’s Starter Blog
Thanks to @bradlc’s work on babel-plugin-tailwind-components, we can easily get the power of Tailwind without the stylesheet bloat by passing Tailwind classes into styled-components with Babel macros 🎉.
🤔 If…
If you are currently writing in the Medium, consider migration with medium-to-own-blog!
:bug: Bug reporting
™️ LICENSE
Project by @Navin Moorthy✌





