Round 3 100Days Of Code
January 04, 2020Design Code
Day 19: January 04, 2020 - Saturday

BRIEF DESCRIPTION:
- Started the design course from Design Code.
REFERENCES:
Design
Day 18: January 03, 2020 - Friday

BRIEF DESCRIPTION:
- After so many days set up 2 hours in my daily schedule to learn and improve my skill on Design aswell.
- Started of with Figma with its own Learn Design course tools.
REFERENCES:
Javascript Info Cont.
Day 17: January 02, 2020 - Thursday

BRIEF DESCRIPTION:
- Continue reading Javascript Info in the free time.
- Side by side practised in the Dev Tools on how JS works.
REFERENCES:
Javascript Info & CSS Visual Dictionary Grammar
Day 16: January 01, 2020 - Wednesday 🍾 💖

BRIEF DESCRIPTION:
- Started learning JS from scratch from Javascript Info to fill the gap in Vanilla JS.
- Much needed one.
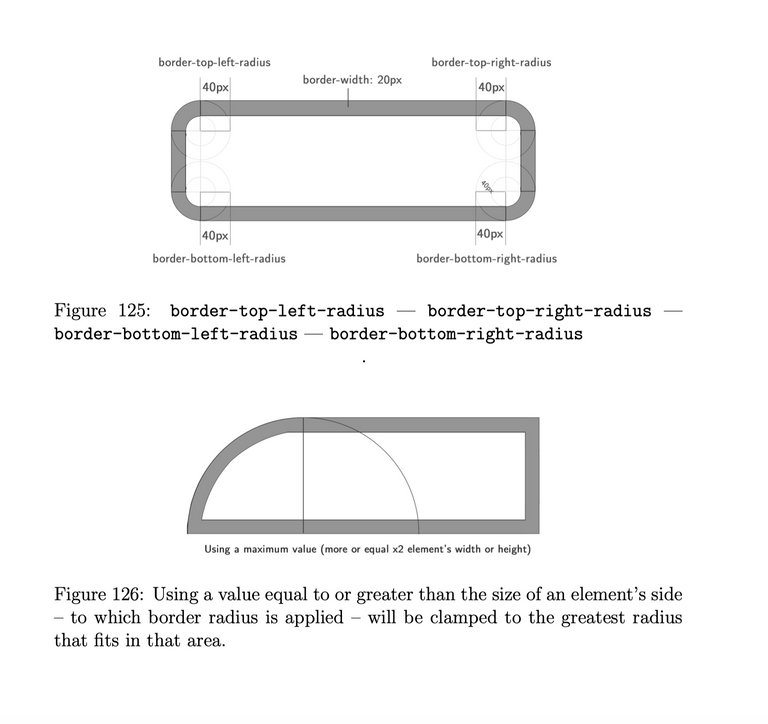
- Also finished half of CSS Visual Dictionary by Javascript Teacher.
- Started this CSS Book earlier in 2019 but never finished it, but this time I am going to complete it.
REFERENCES:
CSS Animation ✨
Day 15: December 31, 2019 - Tuesday

BRIEF DESCRIPTION:
- Spent some time experimenting with CSS Animation on Codepen.
REFERENCES:
Gistpad 💟
Day 14: December 30, 2019 - Monday

BRIEF DESCRIPTION:
- Used Gistpad as a playground in VSCode to clone some Codepen projects for learning.
- Jonathan Carter has done an amazing job integrating this in VSCode.
- Then watched Kevin Powell Youtube three part series on Pseudo Elements - learned some cool Tricks.
- Read the blog post on CSS IRL about CSS Custom Properties
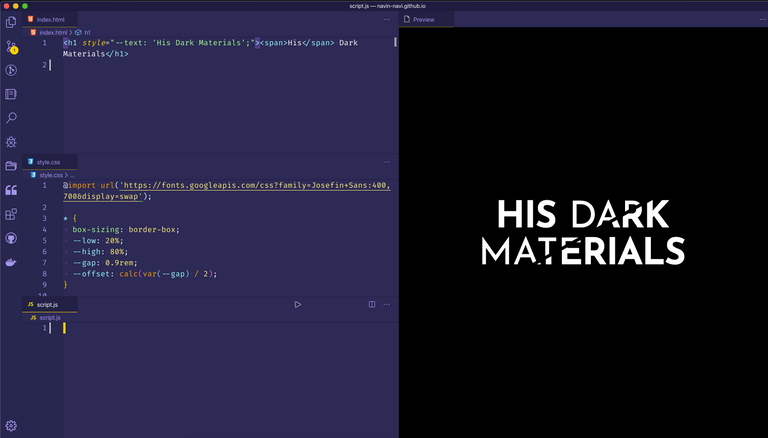
- Then cloned this codepen to try out how custom properties can be used.
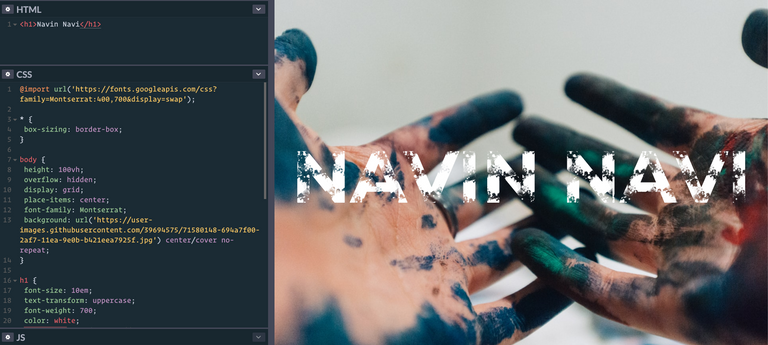
- Got some inspiration from Dark Code on text masking with textures and cloned it.
REFERENCES:
- Gistpad
- Jonathan Carter
- His Dark Materials TV series logo with CSS
- Kevin Powell
- CSS IRL
- CSS Custom Properties
- Dark Code
- Text masking with textures
- VSCode
Youtube Videos and Bookmarks Organized
Day 13: December 29, 2019 - Sunday

BRIEF DESCRIPTION:
- Continued with the Youtube Videos of Mozilla Developer YT.
- Learned about Grid and Advanced Font editor in Firefox Developer Edition.
- Organized some of the Bookmarks in Raindrop from Chrome.
REFERENCES:
Vue Instance
Day 12: December 28, 2019 - Saturday

BRIEF DESCRIPTION:
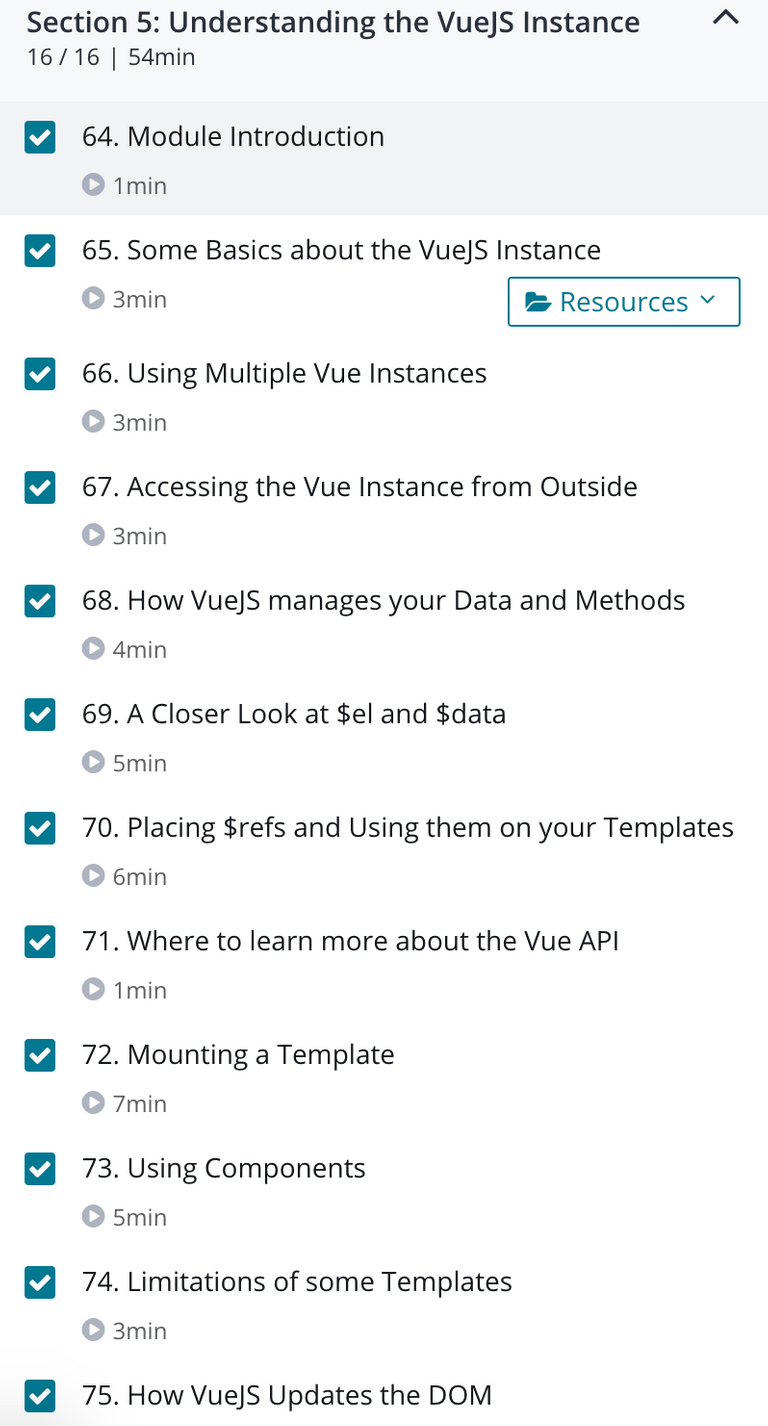
- Completed Section 5 - Understanding the VueJS Instance in Vue JS - course by Maximilian
REFERENCES:
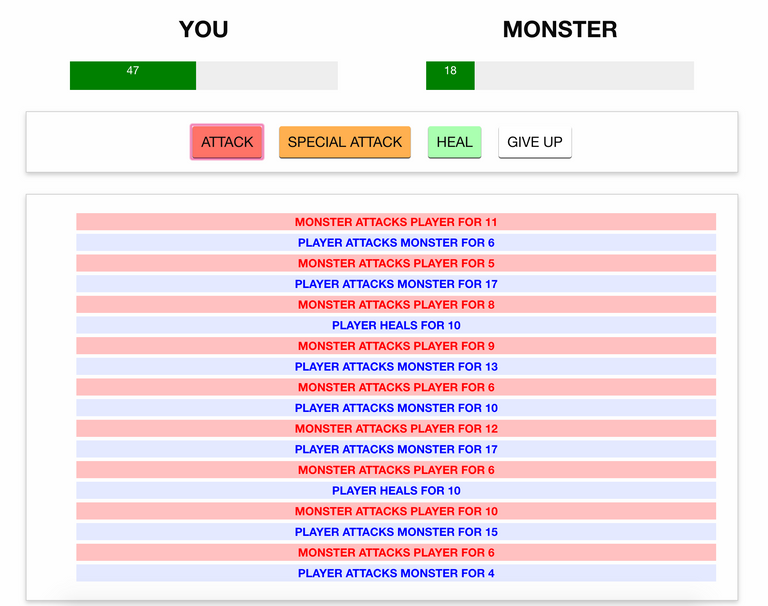
Monster Slaying Project
Day 11: December 27, 2019 - Friday

BRIEF DESCRIPTION:
- Completed Section 4 - Monster Slaying Project in Vue JS - course by Maximilian
REFERENCES:
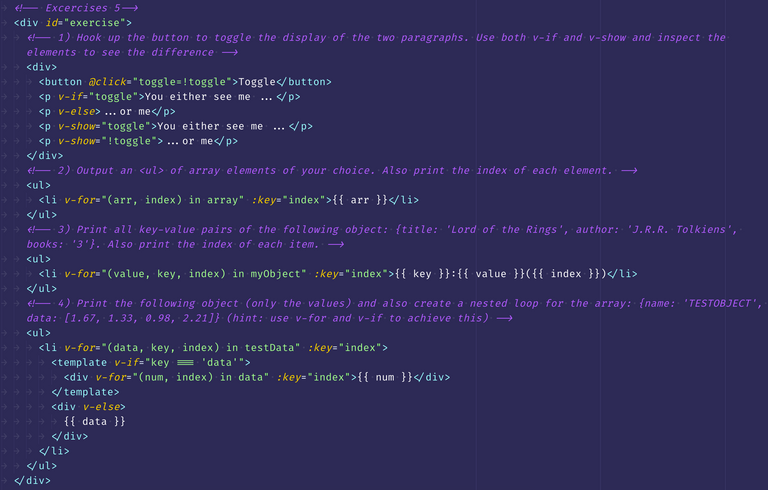
Conditionals and Rendering Lists
Day 10: December 26, 2019 - Thursday

BRIEF DESCRIPTION:
- Completed Section 3 Using Conditionals and Rendering Lists in Vue JS - course by Maximilian
REFERENCES:
Statecharts & StateMachines
Day 9: December 25, 2019 - Wednesday

BRIEF DESCRIPTION:
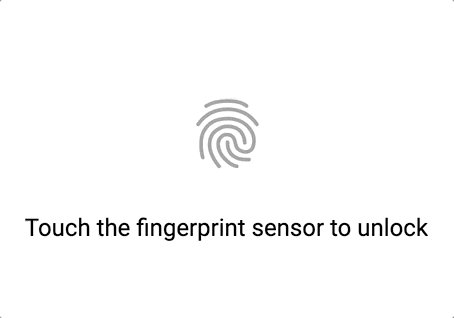
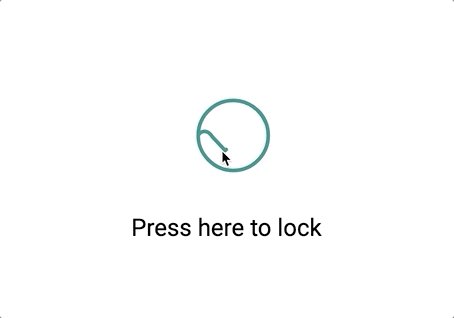
- Started of with Whatsapp Fingerprint Unlock codepen to make a replica.
- Learned how it works and recoded them to know how exactly it works.
- Improved the JS code to have two states like lock and unlock to fix the bug in animation from the previous implements.
- Learned about SVG’s stroke-dashArray and stroke-dashOffset.
- MDN becomes the go to place directly from VSCode.
- Spent the evening watching videos about State Machines by David K Piano and others explaining Xstate.
- Read some intro on Statecharts.
- Got an overview of how the state machines work.
- Better way to code without too many booleans in the code.
REFERENCES:
- Whatsapp Fingerprint Unlock
- MDN
- David K Piano
- Xstate
- Statecharts
- Introduction to XState
- Let’s learn state machines with David K. Piano! — Learn With Jason
Shed some light on CSS Clip-path
Day 8: December 24, 2019 - Tuesday

BRIEF DESCRIPTION:
- Started again with one of the CurleyWebDev codepen on Pure CSS HTML 5 Shape Animation.
- Created a replica of the above codepen and Rubber stamp effect for learning about mask-image.
- During this I learned about clip-path and mask-image and different ways of using them.
- MDN helped me a lot in learning.
REFERENCES:
Mozilla Developer Edition DevTools
Day 7: December 23, 2019 - Monday

BRIEF DESCRIPTION:
- Continued watching the Mozilla Developer youtube videos.
- Learned about the inbuilt screenshot feature, Font Editor & Color Picker.
- Also, just to explore the Edge Chromium, I installed the Dev Edition and tested out for sometime.
- First impression, seems more like Chrome with some improvements.
- Interface is good, icons are bright but will give it a try for some days.
REFERENCES:
Mozilla Developers YT
Day 6: December 22, 2019 - Sunday

BRIEF DESCRIPTION:
- Started watching the Mozilla Developer youtube videos.
- Learned several new terms in CSS and much more about devTools.
- Further explored the Dev tools of Firefox Developer Edition
- Spent most of my time going through the Popular Pen of 2019
REFERENCES:
CURLEYWEBDEV CSS Animation
Day 5: December 21, 2019 - Saturday

BRIEF DESCRIPTION:
- Completed Section 2 in Vue JS - course by Maximilian
- Learning to do Pure CSS Animation in the side.
- I have always insipired from CurleyWebDev’s FB group, so starting with his creations in Codepen.
- Replicated two of his creations - Sleeping Smiley & Love Smiley.
- For a day, switched to Firefox Developer Edition for seeing the animation values within the dev tools and loved it.
- Hope we can get something similer to Chrome as well.
- Firefox shows unused CSS, changed CSS and lets you copy them.
- Visually see the Grid, Flex and animation, lot more to it. Need to explore more on this.
REFERENCES:
- Vue JS
- Vue JS 2 - The Complete Guide (incl. Vue Router & Vuex)
- Maximilian
- CurleyWebDev
- CurleyWebDev Codepen
- Sleeping Smiley Animation
- Love Smiley Animation
- Firefox Developer Edition
- Chrome
- Course Notes
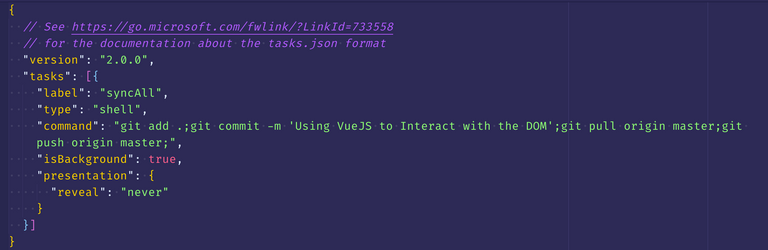
VS Code Tasks
Day 4: December 20, 2019 - Friday

BRIEF DESCRIPTION:
- Completed Section 1 in Vue JS - course by Maximilian
- Spent most of my time trying to figure out how tasks work in VSCode and learned them.
- Created a macro with keybindings to save, add, commit, pull and push the changes to the github via tasks in background.
- This is super awesome with to possibilities I can do much more.
REFERENCES:
- Vue JS
- Vue JS 2 - The Complete Guide (incl. Vue Router & Vuex)
- Maximilian
- VSCode
- Tasks in VSCode
- Course Notes
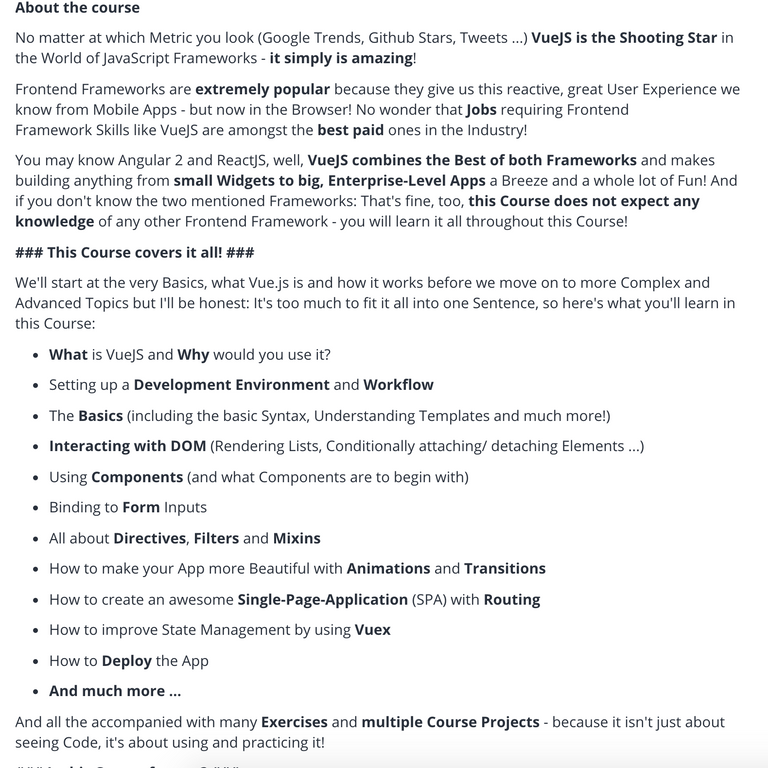
Vue JS 2 - The Complete Guide (incl. Vue Router & Vuex)
Day 3: December 19, 2019 - Thursday

BRIEF DESCRIPTION:
- Started the Vue JS - course by Maximilian
- Not much of learning today since took some time to decide on which & best course to start.
- Also visited some of the Dev Discord servers which has a lot of unread messages.
- Got interested in Google’s Quantum Supremacy and watching how they build it and how powerful it is.
REFERENCES:
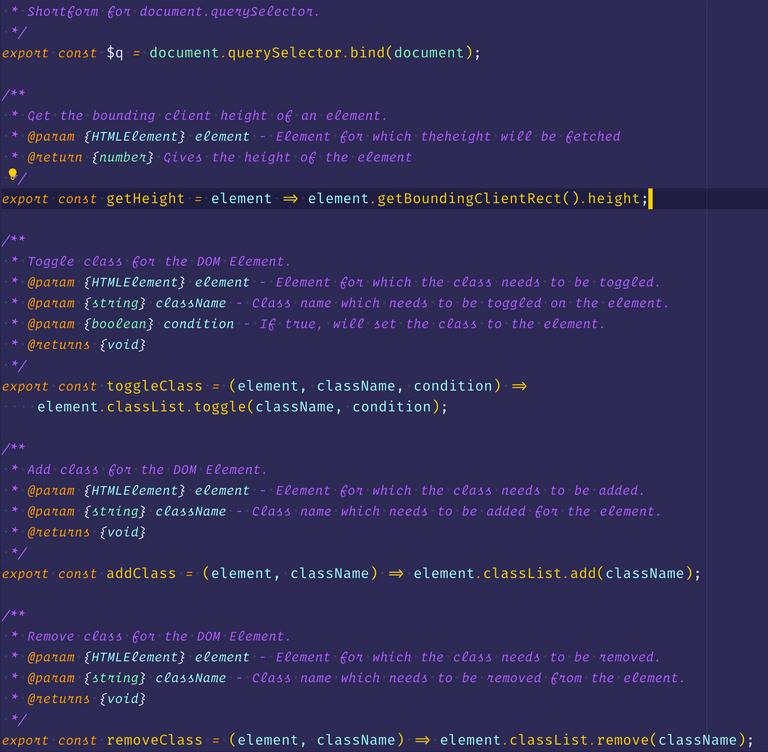
MOARRR Extensions - VSCode
Day 2: December 18, 2019 - Wednesday

BRIEF DESCRIPTION:
- Completed 💯 VSCode Pro.
- Best in this segment, I can see myself using the keyboard shortcuts all the time.
- Also started thinking why not use snippets instead of typing out all these syntaxes again & again.
- Learned about JSDoc for better understanding of the code I wrote.
- Using Emoji log on my repo with Alfred Snippet Expansion
-
Awesome 🌟 videos I saw today
- Again from Fireship but this is some nice comparision of the current trend and the prediction - The Future of Javascript
REFERENCES:
- VSCode.pro
- JSDoc
- Emoji log
- Alfred
- Fireship
- The Future of Javascript
- Shades of Purple
- VSCode Tips & Tricks
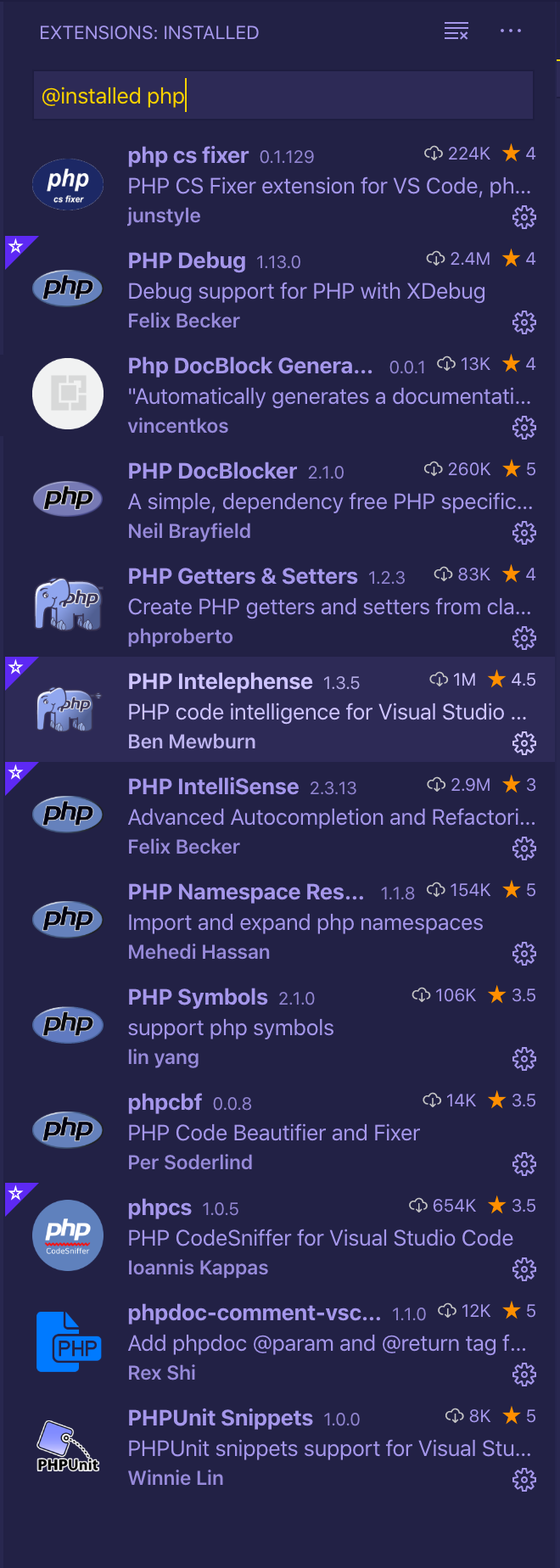
PHP setup in VSCode
Day 1: December 17, 2019 - Tuesday

BRIEF DESCRIPTION:
- Completed 💯
Module 8in VSCode Pro. - Learned a lot about setting up the Editor for a PHP/Wordpress project.
- Quite long 😫 but finally ended up customizing php cs fixer & prettier php plugin to work together. 💪
- Followed the course to learn about wordpress site lauching & debugging.
- Wrote a couple of new global snippets in VSCode for documenting.
-
Awesome 🌟 videos I saw today
- AhmadAwais replied to my review for Shades of Purple with
SuperCaliFragilisticExpialidocious! 🎉🤔 - No idea what that is, so googled it to see a SuperCaliFragilisticExpialidocious video from Mary Poppins 😆😆
REFERENCES:
- VSCode.pro
- PHP-CS-Fixer
- Prettier PHP Plugin
- Fireship
- Cloud Computing - Fireship
- SuperCaliFragilisticExpialidocious video from Mary Poppins
- Shades of Purple
- VSCode Tips & Tricks