Intro to MDX in Gatsby
August 27, 2019

Blog - Alligator
Authors - Daniel Stout
Notes
To start with this tutorial it is recommended following below steps first
Gatsby - Not Yo’ Mama’s Static Site Generator by Conroy Whitney
Your First Steps with Gatsby v2
Ready with the initial configuration
New Gatsby site - $ gatsby new . gatsbyjs/gatsby-starter-hello-world
Run a development serve - $ npm run develop
Build the site to ‘public’ folder - $ npm run build
Serve the files from ‘public folder’ - $ npm run serve
Install gatsby-plugin-mdx and it’s peer dependencies
$ npm i gatsby-plugin-mdx @mdx-js/mdx @mdx-js/react
To make use of the local files - $ npm i gatsby-source-filesystem
gatsby-config.js
module.exports = {
//...siteMetadata, etc
plugins: [
{
resolve: `gatsby-source-filesystem`,
options: {
name: `pages`,
path: `${__dirname}/src/pages/`
}
},
`gatsby-plugin-mdx`
// ... other plugins
]
};Import components like we do in react but after the frontmatter
---
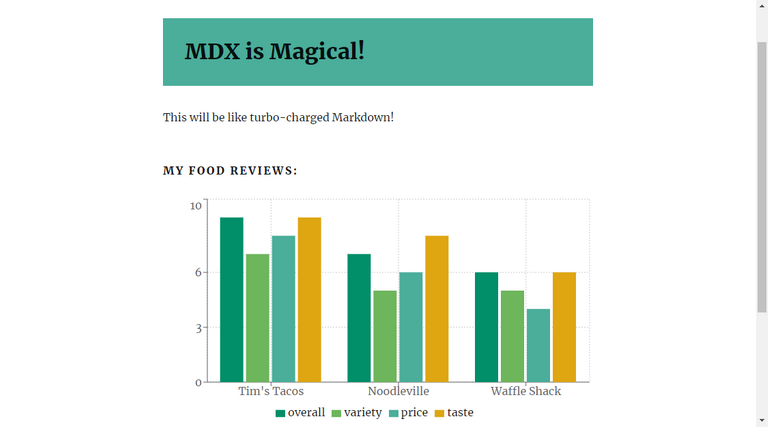
title: MDX is Magical!
path: /mdx-intro
date: 2019-08-25
---
import Layout from "../../components/layout.js"
import TitleBar from "../../components/TitleBar.js"
import PostSignature from "../../components/postSignature.mdx"
<Layout location={props.location} title="Gatsby Starter Blog">
<TitleBar
size={"32px"}
bkgdColor={"#4aae9b"}
text={props.pageContext.frontmatter.title}
/>
This will be like turbo-charged Markdown!
<PostSignature />
</Layout>Include a chart with the data in the MDX file
npm i recharts -S
---
title: MDX is Magical!
path: /mdx-intro
date: 2019-08-25
---
import Layout from "../../components/layout.js"
import TitleBar from "../../components/TitleBar.js"
import PostSignature from "../../components/postSignature.mdx"
import BarChart from "../../components/BarChart"
export const myReviews = [
{
name: "Tim's Tacos",
overall: 9,
variety: 7,
price: 8,
taste: 9,
},
{
name: "Noodleville",
overall: 7,
variety: 5,
price: 6,
taste: 8,
},
{
name: "Waffle Shack",
overall: 6,
variety: 5,
price: 4,
taste: 6,
},
]
<Layout location={props.location} title="Gatsby Starter Blog">
<TitleBar
size={"32px"}
bkgdColor={"#4aae9b"}
text={props.pageContext.frontmatter.title}
/>
This will be like turbo-charged Markdown!
#### My Food Reviews:
<BarChart
data={myReviews}
bars={["overall", "variety", "price", "taste"]}
/>
<PostSignature />
</Layout>