Round 2 100Days Of Code
December 16, 2019Javascript Debugger in VSCode
Day 100: December 16, 2019 - Monday

BRIEF DESCRIPTION:
- Completed
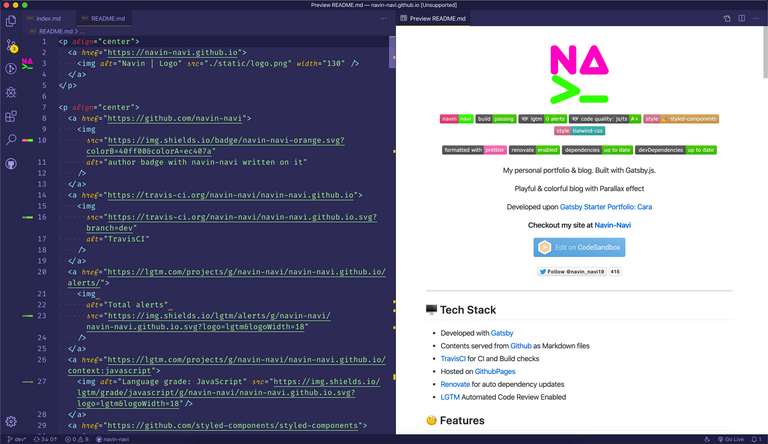
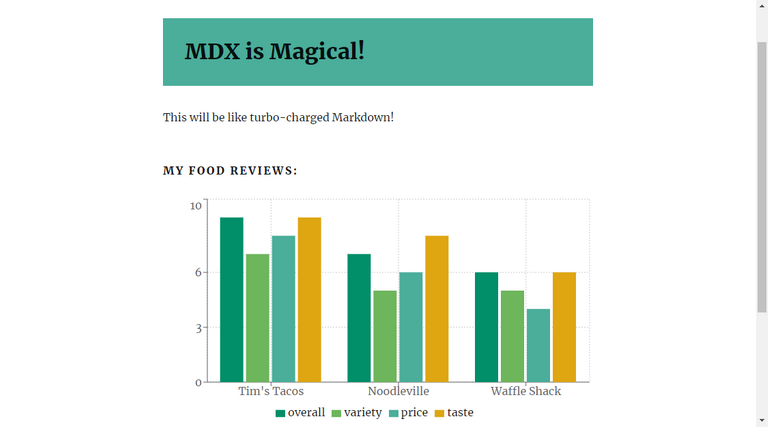
Module 6&Module 7in VSCode Pro. - Markdown editing and previewing like Github with Shades of Purple fits.
- Installed a bunch of extension to look up things more easier.
- Debugger part is kind of new for me in VS code but so handy.
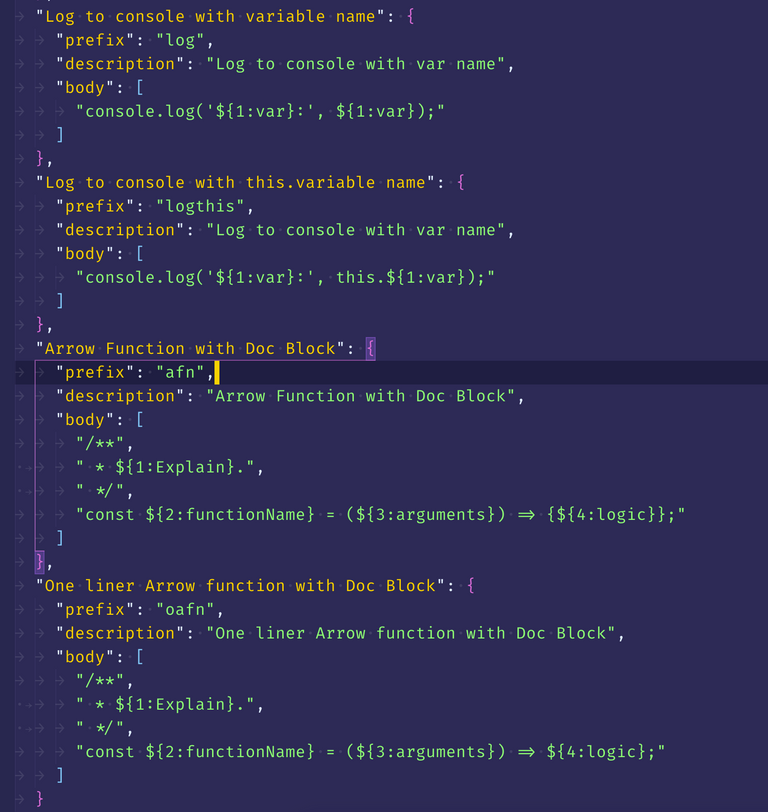
- Installed Lepton to store some code blocks.
- Was using Snippet Lap for a week or two but I found Lepton to be more useful for me now.
- I always love using SVG OMG - Preview and format SVG to view,edit, format & compress SVGs.
REFERENCES:
- VSCode.pro
- Shades of Purple
- VSCode Tips & Tricks
- Collection of project to test VSCode Debugging
- Lepton - Snippet Manager
- Snippet Lap
- SVG OMG - Preview and format SVG
Code Snippets - Increase productivity
Day 99: December 15, 2019 - Sunday

BRIEF DESCRIPTION:
- Completed
Module 3,Module 4&Module 5in VSCode Pro. - Learned how to create a snippet on my own.
- Created a bunch of new keybingings to increase productivity.Daily
- Emmet Expansion on HTML and CSS.
- Git Pull right from VS Code is awesome.
- Chrome open New tab with Muzli Design Inspiration Extension for designers.
- Chrome open New tab with DailyNow Extension for developers.
REFERENCES:
Zen Mode and Macros - VS Code
Day 98: December 14, 2019 - Saturday

BRIEF DESCRIPTION:
- Completed
Module 2. - Completed first 6 videos from
Module 3. - Learned about user and default keybingings/keymaps.
- Keybinding with
macrosto automate multiple step is an overkill. - Like doing a couple of tasks with just one key.
- Although I already use file navigation with
command + p, but to navigate throught symbols within a file is something new. Zen mode- heard about it tried out today but I feel I won’t be using it for now.- Search with line number using
control + g.
REFERENCES:
VSCode Pro
Day 97: December 13, 2019 - Friday
.png)
BRIEF DESCRIPTION:
- Updated some VS code settings and keymaps to make coding easier with shortcuts.
- Completed 6 videos from Module 2.
- Never thought I could do so much with VSCode before.
- Gone through half of interesting app and setups from Ahmad Awais Uses Page.
- VS Code released a new version(1.41) today - updated the settings and keyboard shortcuts from the latest documententation.
- Later came across Rain Drop Chrome Extension- a complete app to save all your bookmark and access them everywhere.
REFERENCES:
Shades of Purple
Day 96: December 12, 2019 - Thursday
.png)
BRIEF DESCRIPTION:
- Learning VS Code shortcuts to get save a lot of developer time.
- Updated the VS Code UI settings for better visuals.
- Completed Module 1.
- Installed Shades of Purple Theme and customized with Operator Mono with Ligaments Font.
- Learned about Toby Mini chrome Extension to save your sessions and bookmark them quickly.
REFERENCES:
- VSCode.pro
- Shades of Purple
- Operator Mono
- Operator Mono with Ligaments Font
- Toby Mini
- Toby Mini Chrome Extension
95. Vue JS Official documentation
Day 95: November 21, 2019 - Wednesday
Title: Read the Official Documentation from Vue JS
Learned about a couple of topics in Vue
- Class and Style Bindings
- Conditional Rendering
94. Vue JS Official documentation
Day 94: November 20, 2019 - Wednesday

Title: Read the Official Documentation from Vue JS
Learned about a couple of topics in Vue
- Template Syntax
- Computed properties and watchers
93. Vue JS Official documentation
Day 93: November 15, 2019 - Friday

Title: Read the Official Documentation from Vue JS
Learned about a couple of topics in Vue
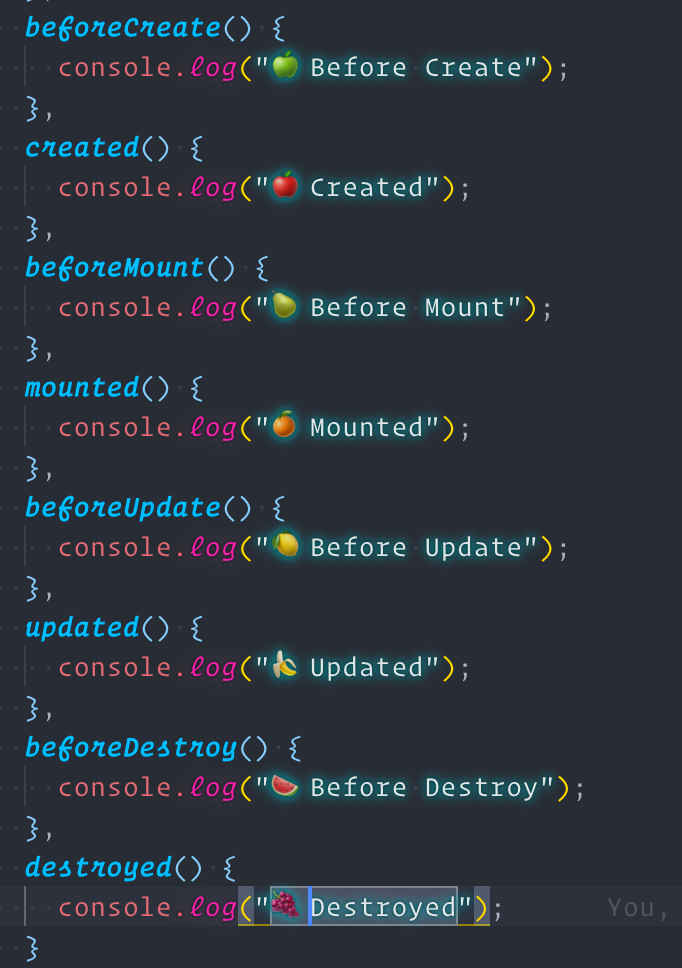
- Vue Component Structure
- Created a Vue Instance with data and methods.
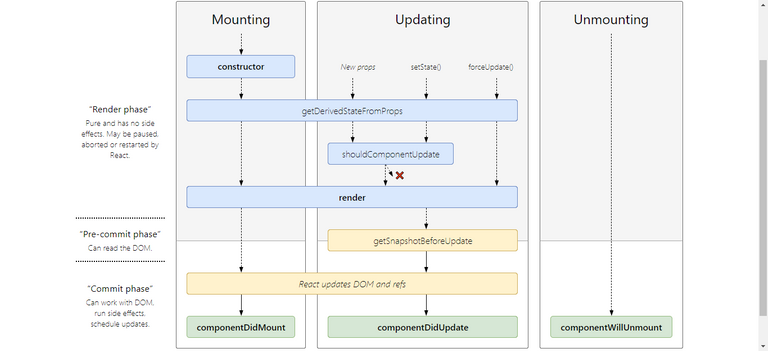
- Vue Lifecycle hooks to handle the data while being rendered.
92. Vue JS Official documentation
Day 92: November 14, 2019 - Thursday
Title: Read the Official Documentation from Vue JS
Learned about a couple of topics along with Scrimba videos
- Vue Js and declarative Rendering
- Conditionals and loops
- Handling user inputs
91. Review and Planning
Day 91: November 13, 2019 - Wednesday
Title: Review and planning
- Nothing much today got only an half an hour of coding session today.
- Focused on my blog improvements, updated the dependencies and explored the new capabilities.
- Formulated a plan to update my site with better design and coding practice soon.
- Decided to learn Vue from Scrimba tomorrow.
90. Back to 100DaysOfCode
Day 90: November 12, 2019 - Tuesday
Title: Getting started, plan and Review
- Reviewed and recalled Laravel 6 from scratch from Laracasts till I completed before.
- Reviewed and recalled Intro to Vue JS course learned from Vue Mastery.
- Made the Intro to Vue JS project live in GH Pages after pushing the repo to Github.
- Looked at some of the Aaron Iker’s pen for inspirations.
89. Intro to Laravel
Day 89: October 10, 2019 - Thursday
Project: Laravel Blade Templates
- Laracasts Laravel Basics
- Laravel Documentation on Installing and getting started with laravel with vscode
88. Intro to Vue JS

.png)
Day 88: October 09, 2019 - Wednesday
Project: Vue Mastery Intro to Vue
- https://www.vuemastery.com/courses/intro-to-vue-js/tabs
- https://css-tricks.com/prefetching-preloading-prebrowsing/
- https://vuejs.org/v2/guide/index.html
87. Redux Hooks Deep Dive
Day 87: October 08, 2019 - Tuesday
Project: useEffect and useApi Deep Dive
- https://www.robinwieruch.de/react-hooks
- https://www.robinwieruch.de/react-hooks-fetch-data
- https://overreacted.io/a-complete-guide-to-useeffect/
Stackblitz:
- https://stackblitz.com/edit/react-useoffline
- https://stackblitz.com/edit/react-use-data-api
- https://stackblitz.com/edit/react-count-useeffect-dan
86. Redux Thunk Intro
Day 86: October 04, 2019 - Friday
Project: Redux Thunk Intro
- Learned Redux and Redux Thunk for asynchronous data fetching in Modern React with Redux by Stephen Grider
Stackblitz:
85. React Redux Intro
Day 85: October 03, 2019 - Thursday
Project: React Redux Intro
- Learned Redux with small app about song and selection in Modern React with Redux by Stephen Grider
Stackblitz:
84. React Hooks useInterval
Day 84: September 25, 2019 - Wednesday
Project: React Hooks useInterval
- Learned Redux and created a small app using Youtube API in Modern React with Redux by Stephen Grider
- React-Hooks with amazing data visualiztion
- Making setInterval Declarative with React Hooks
Stackblitz:
- modern-react-with-redux-search-image-api
- modern-react-with-redux-youtube-video-search-api
- Redux Intro - Modern React with Redux
- react-useinterval-dan
83. Modern React with Redux
Day 83: September 24, 2019 - Tuesday

Project: Modern React with Redux
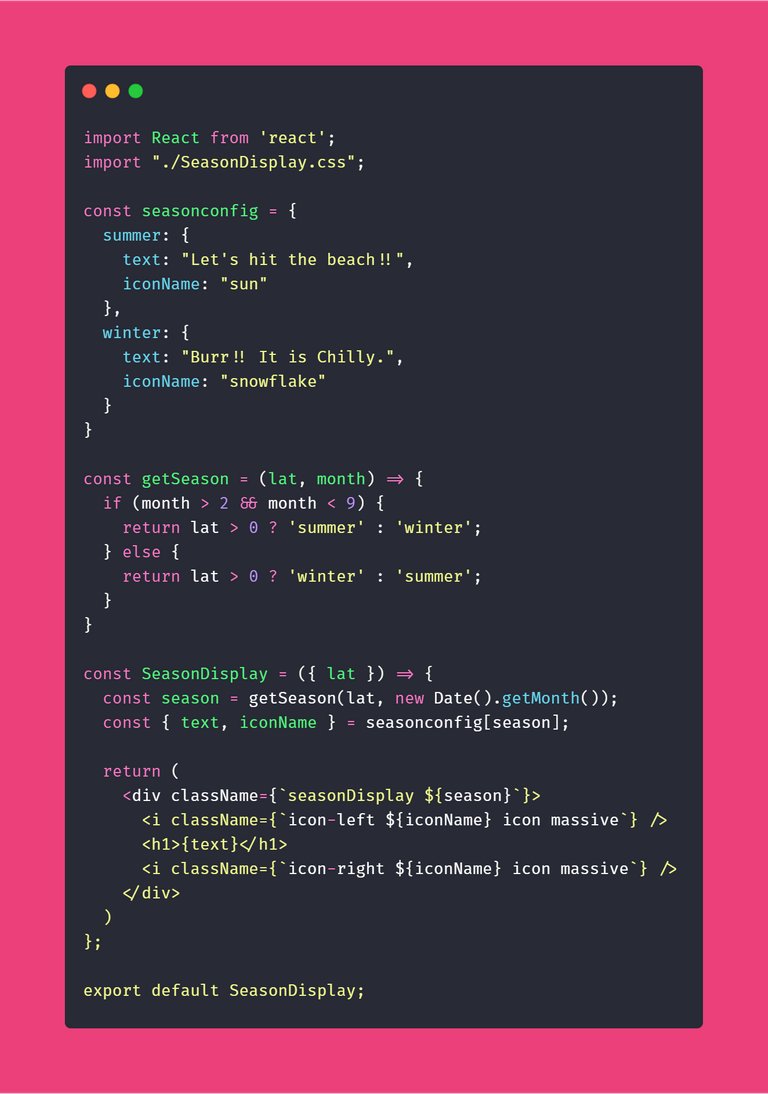
- Learned about State and Lifecyle management in Modern React with Redux by Stephen Grider
- Completed in Flexbox Zombies
Stackblitz:
- modern-react-with-redux-climate-month-app
- modern-react-with-redux-search-image-api
- react-template-for-forking
82. Modern React with Redux
Day 82: September 23, 2019 - Monday

Project: Modern React with Redux
- First 3 sections done in Modern React with Redux by Stephen Grider
- Learned about Firebase Security on complete-react-developer-zero-to-mastery updated course
- Chapter 10 & 11 Done in Flexbox Zombies
Stackblitz:
81. Event Bubbling vs Event Capturing
Day 81: September 20, 2019 - Friday
Project: Event Bubbling vs Event Capturing
- new-es2019-javascript-features
- bubble-vs-capture
- With bubbling, the event is first captured and handled by the innermost element and then propagated to outer elements.
- With capturing, the event is first captured by the outermost element and propagated to the inner elements.
Repl:
Codepen:
80. Floating Footer Codepen Template
Day 80: September 19, 2019 - Thursday
Project: Floating Footer Codepen Template
CodePens:
79. Array Prototype Implementation
Day 79: September 18, 2019 - Wednesday
Project: Array Prototype Implementation
Brief Description:
Learned about a couple of new things,
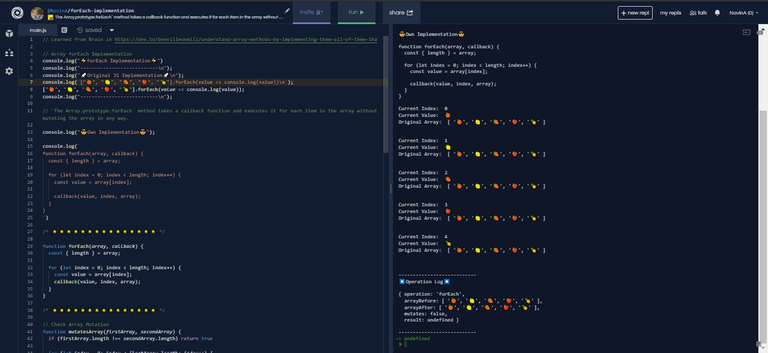
- Understand array methods by implementing them — all of them
- Flexbox Zombies
- Chapter 9 Done inFlexbox Zombies
- Resourced in Service Workers lifecycle resources read
My Array Method Implementation:
- flatMap-implementation
- join-implementation
- reverse-implementation
- shift-implementation
- unshift-implementation
- slice-implementation
- splice-implementation
- pop-implementation
- fill-implementation
- values-implementation
- keys-implementation
- entries-implementation
CodePens:
78. Grid Chitters and Service Workers
Day 78: September 17, 2019 - Tuesday

Project: Grid Chitters and Service Workers
Brief Description:
Learned about a couple of new things,
77. Array Prototype Implementation
Day 77: September 16, 2019 - Monday

Project: Array Prototype Implementation
Brief Description:
Learned about a couple of new things,
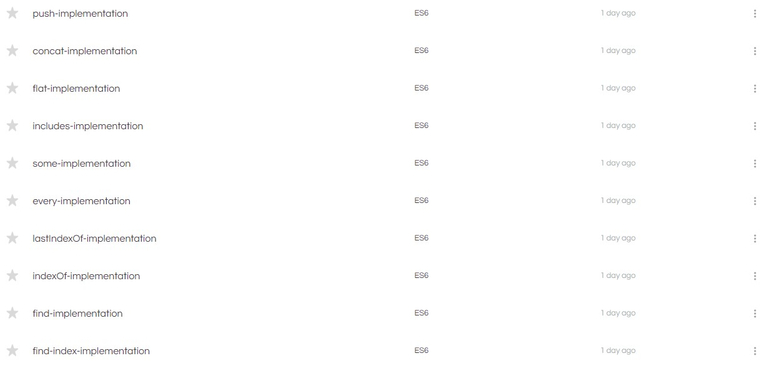
My Implementation:
- find-index-implementation
- find-implementation
- indexOf-implementation
- lastIndexOf-implementation
- every-implementation
- some-implementation
- includes-implementation
- push-implementation
- concat-implementation
- flat-implementation
76. Flexbox Zombies
Day 76: September 15, 2019 - Sunday

Project: Flexbox Zombies
Brief Description:
Learned about a couple of new things,
75. Array Prototype Implementation
Day 75: September 13, 2019 - Friday

Project: Array Prototype Implementation
Brief Description:
Learned about a couple of new things,
- Memoization in JS
- Imperative vs Declarative Programming
- 7 Tips to boost your productivity as a web developer 🚀
- CSS Grid: illustrated introduction
- value vs references
- Flexbox Zombies
My Implementation:
- Memoization in JS
- Pure vs Impure Function
- Imperative vs Declarative Programming
- array-and-object-destructuring
- filter Implementation
- reduce Implementation
74. Array Prototype Implementation
Day 74: September 12, 2019 - Thursday

Project: Array Prototype Implementation
Brief Description:
Learned about a couple of new things,
- Color Tools For Designers 2019
- Understand array methods by implementing them — all of them
- value vs references
My Implementation:
73. Three.js with RedStapler
Day 73: September 11, 2019 - Wednesday
Project: Three.js with RedStapler
Brief Description:
Learned about a couple of new things,
- How to Create “Google Style” Login Form
- Nebula Cloud Particles Effect Three.js Tutorial
- Three.js Realistic Rain Effect
- Add 3D Model to WebSite in 5 Minutes - Three.js Tutorial
My Implementation:
72. React useEffect
Day 72: September 10, 2019 - Tuesday
Project: React useEffect
Brief Description:
Learned about a couple of new things,
- How the useEffect Hook Works
- useState and useEffect Simple Example
- How To Fetch Data From An API With React Hooks
Examples:
71. React Internals
Day 71: September 09, 2019 - Monday
Project: React Internals Part 3 and 4
Brief Description:
Learned about a couple of new things,
70. Medium Blogs
Day 70: September 06, 2019 - Friday
Project: React Internals Part 1 and 2
Brief Description:
Learned about a couple of new things,
69. Medium Blogs
Day 69: September 05, 2019 - Thursday
Project: Bit Dev Blogs
Brief Description:
Learned about a couple of new things,
- What is “this” in JavaScript
- Inspiration-10 Examples of Pure CSS Animation on CodePen
- Map, Filter and Reduce – Animated
- 11 JavaScript Animation Libraries For 2019
- 11 JavaScript Utility Libraries you Should Know in 2019
- How to Trigger Animation Events using React
- A Practical Guide to Regular Expressions (RegEx) In JavaScript
- S.O.L.I.D The First 5 Principles of Object Oriented Design
- Blogs I Read on 05-09-2019
68. Flexbox Zombies
Day 68: September 04, 2019 - Wednesday
Project: Play Flexbox Zombies
Brief Description:
- Today I am back at my desk to compensate on the things I left in these previous days.
- Started with Flexbox zombies to master the Flexbox once and for all after these many days.
- Also done some research on how to publish an npm package and in bit.dev.
- Learned about Lerna and Yarn workspaces. Not much clear but I understood the concepts.
67. MDX Deck from the Beginning
Day 67: September 03, 2019 - Tuesday
Project: DEV.TO Articles
GitHub Repo Gatsby MDX Intro
Brief Description:
- Installed the DEV app to read some articles since I cannot code.
- Read about Pseudo Class :hover.
- Also read about :focus and :focuswithin.
66. MDX Deck from the Beginning
Day 66: September 02, 2019 - Monday
Project: Family Time
GitHub Repo Gatsby MDX Intro
Brief Description:
- No coding today.
- Had some family time after long time in my native.
- This is a much needed break.
65. MDX Deck from the Beginning
Day 65: September 01, 2019 - Sunday
Project: Explore MDX-Deck and its capabilities
GitHub Repo Gatsby MDX Intro
Brief Description:
Learned about a couple of new things,
- Gone through some of the commits.
- Seems overswhelming now.
- Planning to stop now and continue with the master
- Think I am wasting my time with this because of no guidance.
64. MDX Deck from the Beginning
Day 64: August 31, 2019 - Saturday
Project: Explore MDX-Deck and its capabilities
GitHub Repo Gatsby MDX Intro
Brief Description:
Learned about a couple of new things,
- Not much of the coding today just one hour.
- Added support for more default components.
63. MDX Deck from the Beginning
Day 63: August 30, 2019 - Friday
Project: Explore MDX and its capabilities
GitHub Repo Gatsby MDX Intro
Brief Description:
Learned about a couple of new things,
- Made some improvements in building the deck.
- Removed the button movement and added key movement.
- Added fullscreen slide.
- Added support to Themes.
62. MDX Deck from the Beginning
Day 62: August 29, 2019 - Thursday
Project: Explore MDX and its capabilities
GitHub Repo Gatsby MDX Intro
Brief Description:
Learned about a couple of new things,
- Started following MDX Deck from its first commit to see how it is built.
- Learned about multi slide movement.
- Not much to say just seeing the code from github and building the app on myself to learn more.
61.Magic of MDX
Day 61: August 28, 2019 - Wednesday
Project: Explore MDX and its capabilities

GitHub Repo Gatsby MDX Intro
Live Getting started with MDX-Deck
Brief Description:
Learned about a couple of new things,
60.Magic of MDX
Day 60: August 27, 2019 - Tuesday
Project: Explore MDX and its capabilities

GitHub Repo Gatsby MDX Intro
Brief Description:
Learned about a couple of new things,
- Intro to MDX in Gatsby
- 25+ JavaScript Shorthand Coding Techniques
- Learn while you poop 2
- Explored about MDX-Deck
- Explored about Code Surfer and it’s v2 & v3
59.Complete React Developer in 2019
Day 59: August 26, 2019 - Monday
Project: Section 31 Done

GitHub Repo Gatsby Starter Blog
Blog Live Gatsby Starter Blog
Brief Description:
Learned about a couple of new things,
58.Complete React Developer in 2019
Day 58: August 25, 2019 - Sunday
Project: Section 29-30 Done

GitHub Repo Complete React Developer Zero To Mastery
Brief Description:
Learned about a couple of new things,
57.Complete React Developer in 2019
Day 57: August 24, 2019 - Saturday
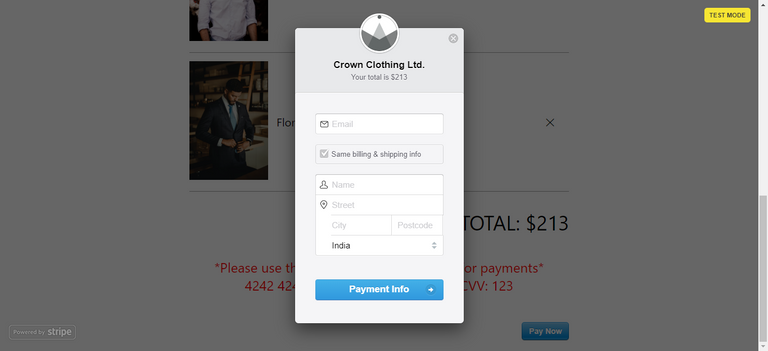
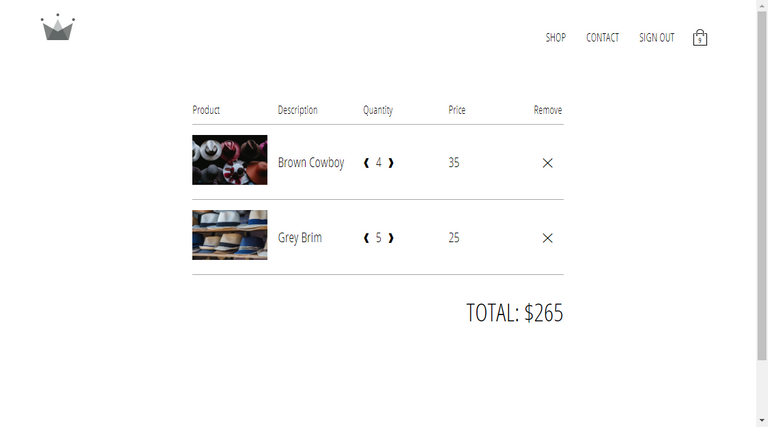
Project: Section 25-28 Done

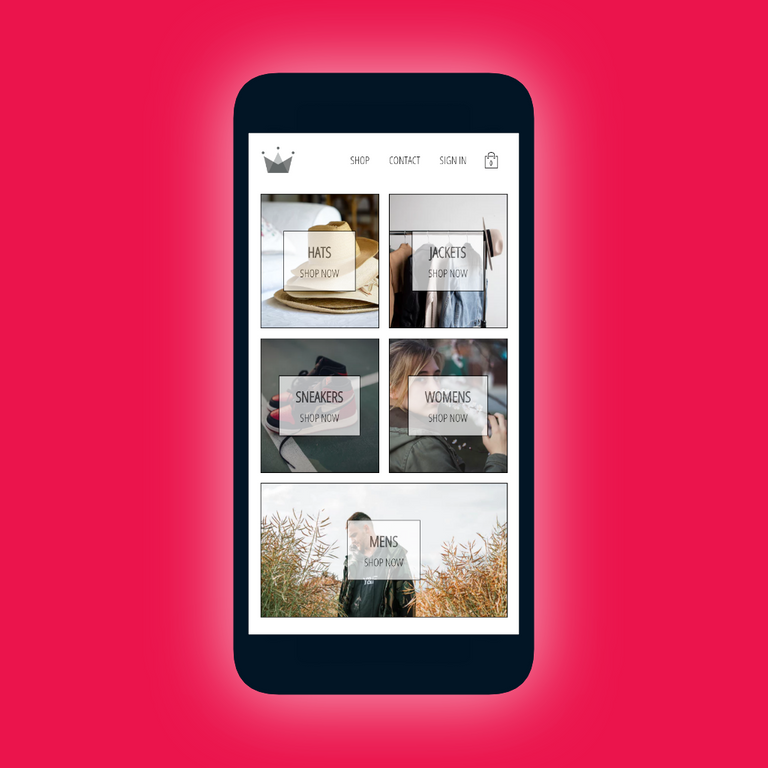
Live: Crown Clothing
GitHub Repo Crown Clothing Source Code
Brief Description:
Learned about a couple of new things,
56.Complete React Developer in 2019
Day 56: August 23, 2019 - Friday
Project: Section 22-24 Done

Live: Crown Clothing
GitHub Repo Crown Clothing Source Code
Brief Description:
Learned about a couple of new things,
55.Complete React Developer in 2019
Day 55: August 22, 2019 - Thursday
Project: Section 17-21 Done

Live: Crown Clothing
GitHub Repo Crown Clothing Source Code
Brief Description:
Learned about a couple of new things,
54.Complete React Developer in 2019
Day 54: August 21, 2019 - Wednesday
Project: Section 15 & 16 Done

Live: Crown Clothing
Brief Description:
Learned about a couple of new things,
- CSS in JS
- Converted the whole Ecommerce app to use Styled Components
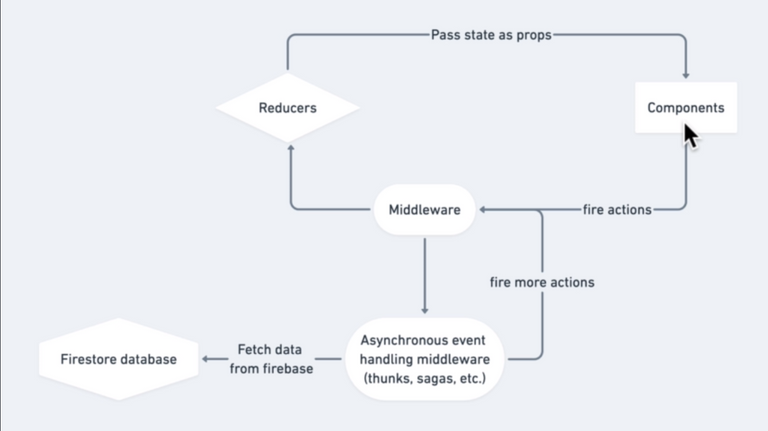
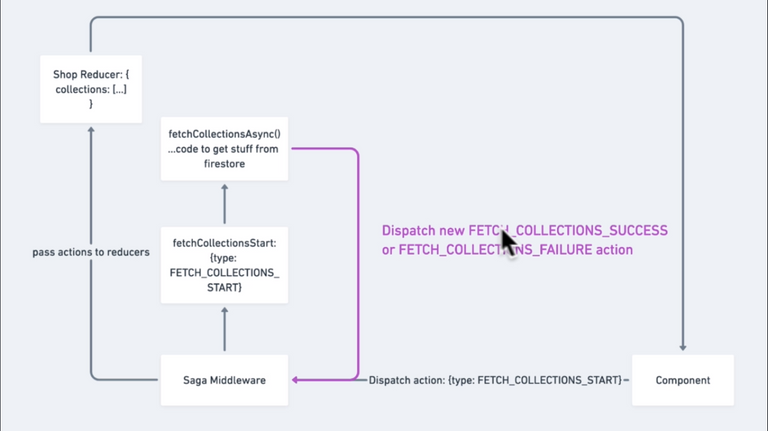
- Advanced Redux and Firebase
Day 53: August 16, 2019 - Friday
Project: Section 12, 13 and 14 Done

Live: Crown Clothing
Brief Description:
Learned about a couple of new things,
52.Complete React Developer in 2019
Day 52: August 15, 2019 - Thursday
Project: Section 8, 9, 10, 11 Done

Live: Section 8
Brief Description:
Learned about a couple of new things,
- Created Cart Dropdown component
- Created a Checkout Page
- Session Storage and Persistance
- Improve State handling in Redux
- Advanced Routing
51.Complete React Developer in 2019
Day 51: August 14, 2019 - Wednesday
Project: Section 8 WIP

Live: Section 8
Brief Description:
Learned about a couple of new things,
- mapDispatchToProps
- User Redirect and User Action-type
- Built the Card Component
- Added Add to Cart Buttom styling to the Items
50.Complete React Developer in 2019
Day 50: August 13, 2019 - Tuesday
Project: Section 8 WIP

Live: Section 8
Brief Description:
Learned about a couple of new things,
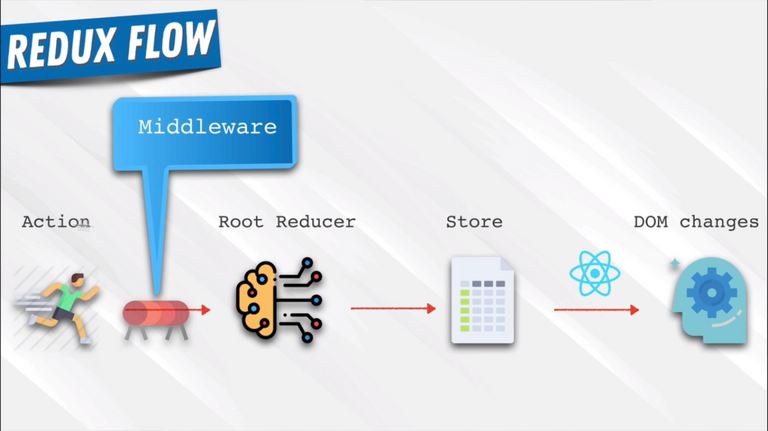
- Redux Concepts
- Redux Actions and Reducers
- Setting Up Redux in the application
- connect() and mapStateToProps
49.Complete React Developer in 2019
Day 49: August 12, 2019 - Monday
Project: Section 7 Complete

Live: Crown Clothing
Brief Description:
Learned about a couple of new things,
- Created new Firebase Project
- Google Sign In Authentication
- Stored the Signed in user in Firestore
- Sign Up Component
- Sign In With Email and Password Authentication
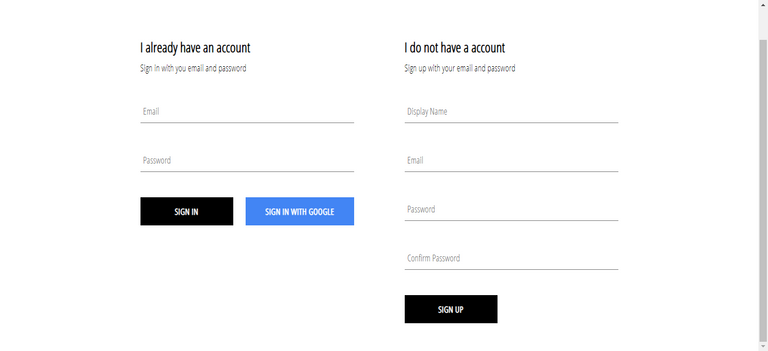
48.Complete React Developer in 2019
Day 48: August 11, 2019 - Sunday
Project: Section 6 Complete

Live: Crown Clothing
Brief Description:
Learned about a couple of new things,
- Sign In Component
- Form Input Component
- Custom Button Component
- Intro to Firebase Auth and Firestore
47.Complete React Developer in 2019
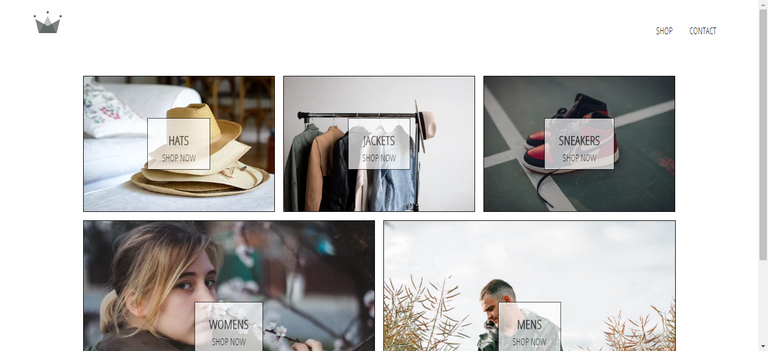
Day 47: August 10, 2019 - Saturday
Project: Completed Section 5 and Section 6 WIP

Live: Crown Clothing
Brief Description:
Learned about a couple of new things,
- Started building the Crown Clothing E-Commerce Site.
- Basic Setup Done.
- Got introduced to React Router.
- Form Components
46.Complete React Developer in 2019
Day 46: August 09, 2019 - Friday
Project: Completed Section 4 and Appendix

Live: React DOM and Lifecycle events
Brief Description:
Learned about a couple of new things,
- React and ReactDOM
- Revisiting Virtual-DOM +Unidirectional Data Flow
- Asynchronous setState
- Introducing LifeCycle Methods
- Appendix 1: Key Developer Concepts
- Update my Git101 Post
45.Complete React Developer in 2019
Day 45: August 08, 2019 - Thursday
Project: Yet to complete Section 3

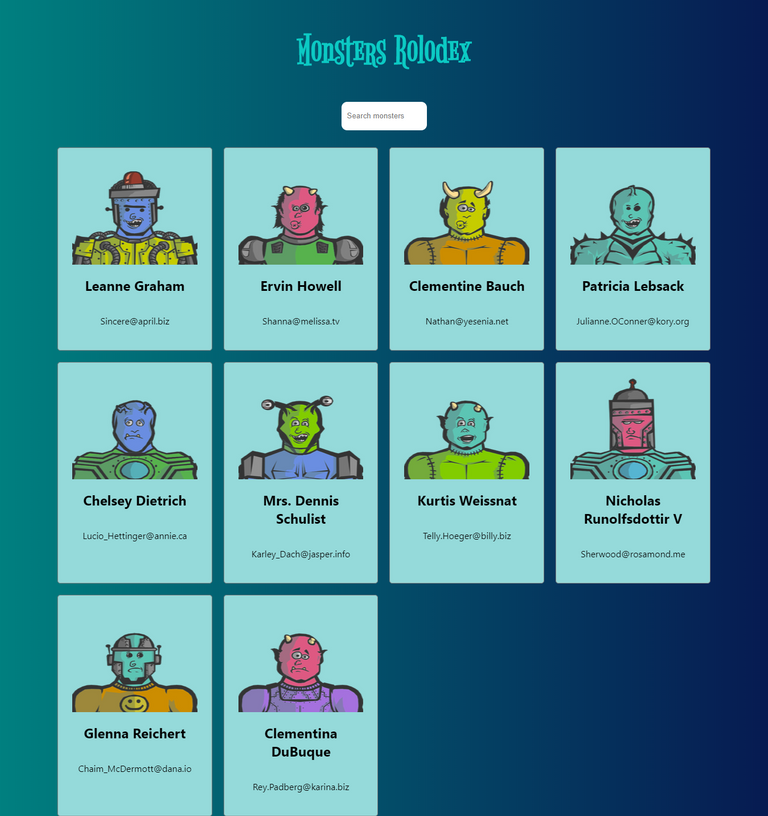
Repo: Monster Rolodex Live: Monster Rolodex
Brief Description:
Learned about a couple of new things,
- Added SearchField Component
- React Events
- Added Filter Login to the Search Component
- Event Binding
- Responsive App deployed to GH Pages
44.Complete React Developer in 2019
Day 44: August 07, 2019 - Wednesday
Project: Yet to complete Section 3

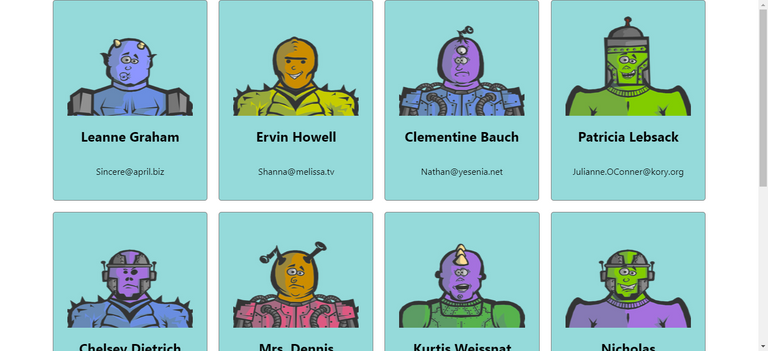
Live Post: Monster Rolodex In Works
Brief Description:
Learned about a couple of new things,
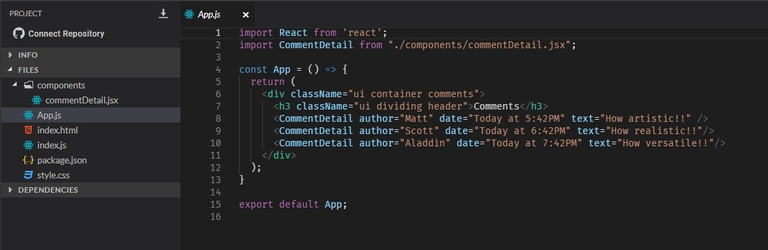
- Created Card List Component
- Created Card Component
- Learned on why we are breaking everything into components
- Deep dive into State vs Props
43. React Assignment
Day 43: August 06, 2019 - Tuesday
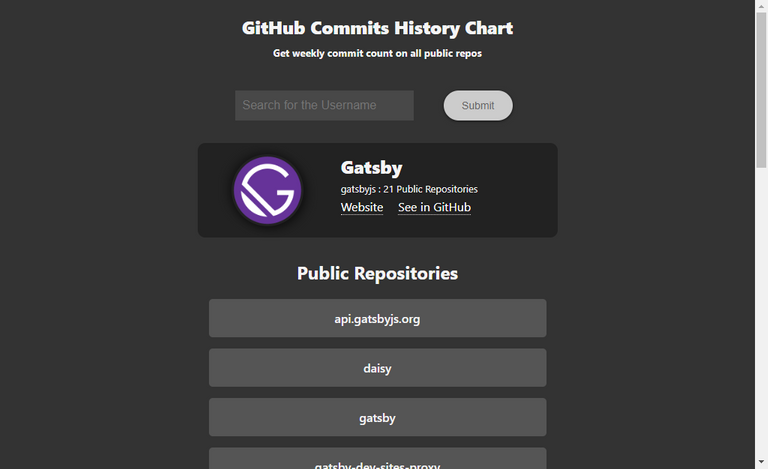
Project: Build a React App with GitHub API - Redux Version

Brief Description:
- Basic React App built using Redux.
- Shows the weekly commits count.
- Planned to improve the app after completing the React Course.
Links:
42. React Assignment
Day 42: August 05, 2019 - Monday
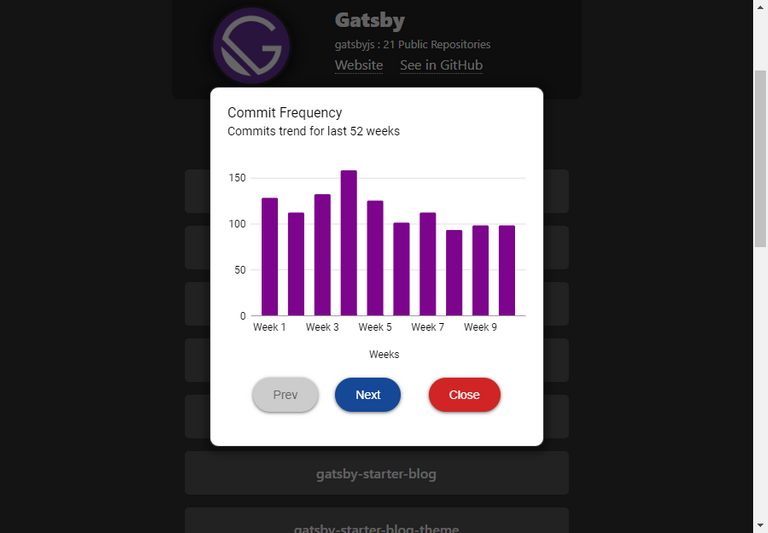
Project: Build a React App with GitHub API - Hooks Version

Brief Description:
- Basic React App built using hooks.
- Shows the weekly commits count.
- Planned to improve the app after completing the React Course.
Links:
41.Watch Later
Day 41: August 04, 2019 - Sunday
Project: See watch later videos one by one
Brief Description:
- Gatsby Themes
- Gatsby Intro by Kyle Mathews
- When should you use Gatsby
- Gatsby with GraphQL and Apollo
- GraphQL V1 First Look
40.Watch Later
Day 40: August 03, 2019 - Saturday
Project: See one by one watch later videos
Brief Description:
- Today I thought to look into the new prespective of Procrastination called Watch Later and do something about it.
- Why I won’t work a developer job anymore | #grindreel #entrepreneurship
- REST vs. GraphQL
- GraphQL vs REST - What is GraphQL and Why You Should Choose It
- GraphQL: The Documentary
- Introducing Gatsby Themes
39.Interview Preparation
Day 39: August 02, 2019 - Friday
Project: Interview Preparation
Brief Description:
- Today I concentrated to refresh my javascript skills.
- Mostly learned about React, Angular & Javascript.
- Not much of a coding.
38.Complete React Developer in 2019
Day 38: August 01, 2019 - Thursday
Project: Course Started

Live Post: React Basics
Brief Description:
Learned about a couple of new things,
37.JavaScript Basics - Ultimate Courses
Day 37: July 30, 2019 - Wednesday
Project: Course Completed

Live Post: String, Objects and Arrays
Brief Description:
Learned about a couple of new things,
- Conditional Logic
- Numbers In-Depth
- Strings In-Depth
- Boolean In-Depth
- Functions In-Depth
- Objects In-Depth
- Arrays In-Depth
36.JavaScript Basics - Ultimate Courses
Day 36: July 30, 2019 - Tuesday
Project: JavaScript variables and truthy and falsy values

Live Post: Javascript Variables
Brief Description:
- Understanding
varand Hoisting - Block scoping and
let - Variables with
const - Conditional Logic -
Truthy and Falsy Values
35.JavaScript Basics - Ultimate Courses
Day 35: July 29, 2019 - Monday
Project: JavaScript History and Starter Application Walkthrough

Live Post: https://navin-moorthy.github.io/blog/ultimate-courses-javascript-basics/
Brief Description:
- After months of project and assignments, I am back to full fledged learning.
- Started of with the most recommeded course I encountered in Twitter.
- The saying is true, I completed two modules and I am already in love with the quality and presentation of the contents.
- Today I learned about the Introduction to Javascript.
- Cloned the starter application and learned about every file in them.
34.Fitness Studio Project
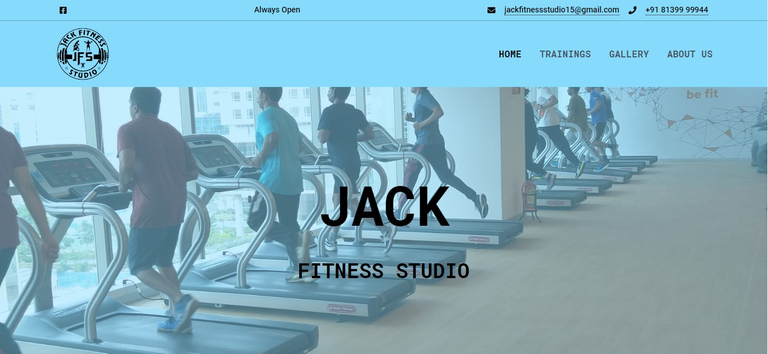
Day 34: July 28, 2019 - Sunday
Project: Final touches to the Project

Live Demo: https://jackfitnessstudio.com
Brief Description:
- Started the day with excitation about my completion of first client project.
- Done some final small changes to the site based on the reviews.
- Had to explain some features of the site and some emails explaining some everything.
33.Fitness Studio Project
Day 33: July 27, 2019 - Saturday
Project: Final touches to the Project

Live Demo: https://jackfitnessstudio.com
Brief Description:
- Worked on the Video Gallery and 404 Page.
- Not Experienced in building the Video Component, so built with a available package.
- Completed the MVP and the product ready for the launch.
- Lot more code refractoring and performance improvements are needed.
32.Fitness Studio Project
Day 32: July 26, 2019 - Friday
Project: Build components to the Projects
Brief Description:
- Worked on the Testimial and Hero Component.
- Learned about some React NPM Components and thier functionalities.
- Used React Slick Component and React Lazy Hero Component.
31.Fitness Studio Project
Day 31: July 25, 2019 - Thursday
Project: Build components to the Projects
Brief Description:
- Worked on the About Component.
- Forked and installed new Code-Server Beta Application.
- Learned more about VSCode settings.json
30.Fitness Studio Project
Day 30: July 24, 2019 - Wednesday
Project: Build components to the Projects
Brief Description:
- Worked on the Contact Component.
- Took some to test Thea IDE in installing locally and testing it’s features.
- Also installed a bunch of new VS Code Extensions to IDE.
29.Fitness Studio Project
Day 29: July 23, 2019 - Tuesday
Project: Build components to the Projects
Brief Description:
- Worked on the Trainings Offered Component.
- Carefully selected Icons for the component from Flaticon.
- Icons are all of same Fill type.
28.Fitness Studio Project
Day 28: July 20, 2019 - Saturday
Project: Build components to the Projects
Brief Description:
- Worked on the Service Offered Component.
- Learned more about Flexbox.
27.Fitness Studio Project
Day 27: July 19, 2019 - Friday
Project: Build components to the Projects
Brief Description:
- Worked on the SideNav for Mobile Devices.
- Learned about passing the state between child and parent.
- Took some time but I learned something new.
26.Fitness Studio Project
Day 26: July 18, 2019 - Thursday
Project: Upgrade to Gatsby and Improve the Site
Brief Description:
- Worked on the Top Bar and the Navbar
- Navbar is almost done, but working on the hamburger menu with side nav for Mobile device
- Prefer to develop Desktop first and mobile next component wise.
25.Understand Styled Components and Tailwind CSS
Day 25: July 17, 2019 - Wednesday
Project: Understand Styled Components and Tailwind CSS
Brief Description:
- Today was completely on using Tailwind with Styled Components.
- Read the documentation of both in their sites.
- Tried out some code snippets to understand them better.
24.Understand Reboot, reset & remedy CSS
Day 24: July 16, 2019 - Tuesday
Project: Understand Reboot, reset & remedy CSS
Brief Description:
- Learned about Twitter bootstrap’s Reboot CSS.
- Understood what reset and remedy css is doing.
- Took a peek on normalize css & Tailwind base css.
- Decided to use reboot css for my project as a starter css.
23.Understand ESLint
Day 23: July 15, 2019 - Monday
Project: Understand ESLint

Brief Description:
- Took some break from projects to understand the eslint basics.
- Initialized Eslint in VsCode and chose Airbnb Code style.
- Integrated with Prettier and used Recommended rules.
- Understood each and every plugins used in eslint through their docs.
- Integrated Prettier/React plugins and used React recommended lints.
- Understood the difference between extends and plugins.
22.Angular Express Issue Tracker Project
Day 22: July 14, 2019 - Sunday
Project: Finish Angular Express Project
![]()
Progress: Completed Angular Express Project
Live Demo: https://angular-express-issue-tracker.herokuapp.com/
Brief Description:
- Integrated both the Angular and Express App into One App
- Deployed in Heroku
Links:
21.Express Issue Tracker Project
Day 21: July 13, 2019 - Saturday
Project: Finish Express Project
![]()
Progress: Completed Express Project
Live Demo: https://express-issue-tracker.herokuapp.com/
Brief Description:
- Finished designing the New and Update Page.
- Performed CRUD Operations.
- Fully functioning application deployed in Heroku.
Links:
20.Node JS Issue Tracker Project
Day 20: July 12, 2019 - Friday
Project: Finish Node JS Project
![]()
Progress: Half Completed Node JS Project
Brief Description:
- Rebuild the Angular Issue Tracker with Node JS.
- Used MDC Material Design Components for the UI.
19.Node JS Assignments
Day 19: July 11, 2019 - Thursday
Project: Finish 3 Node JS Assignments
Progress: Finished all 3 Node JS Assignments
Brief Description:
- Built an Express router to get the result params from the url.
- Built an Express router to accept json input and display them in table on request.
- Built an Express router that sends the json file on request.
18.About Page
Day 18: July 10, 2019 - Wednesday
Project: Build About Page

Live Demo: https://navin-moorthy.github.io/about
Progress: Completed about Page for my blog
Brief Description:
- Finished writing contents for my about page.
- Built company and Linkedin Profile.
Links:
17.About Page
Day 17: July 09, 2019 - Tuesday
Project: Build About Page

Live Demo: https://navin-moorthy.github.io/about
Progress: Half completed about Page for my blog
Brief Description:
- Designed my about page.
- Started building the site and it’s now half completed with Intro and Skills completed.
- Wasted most of my time in trying out new designs and in deciding on which to proceed.
Links:
16.Projects Page
Day 16: July 08, 2019 - Monday
Project: Build Projects Page

Live Demo: https://navin-moorthy.github.io/projects
Progress: Finished building Projects Page for my blog
Brief Description:
- Added Images to every projects.
- Images are rendered by Gatsby Images - Traced SVG and lazy loading.
- Added Codepen Creations Page with all the Codepen project Iframes.
Links:
15.Issue Tracker Application
Day 15: July 05, 2019 - Friday
Project: Angular Issue Tracker
![]()
Live Demo: https://navin-moorthy.github.io/angular-issue-tracker/
Progress: Published the application in GHpages with CI
Brief Description:
- Worked on bringing my Issue Tracker Application Live.
- Fixed some bugs while making them live.
- Travis CI for Auto Deployment on successful build.
Links:
14.Organize Old Projects
Day 14: July 04, 2019 - Thursday
Project: Organize my Old Projects

Live Demo: https://navin-moorthy.github.io/100-Days-of-Code-Round-1/
Progress: Made an JSON API endpoint to power a project
Brief Description:
- Worked on creating own JSON Server to power an app.
- Made my Round 1 in #100DaysOfCode into a Jekyll site.
Links:
13.Organize Old Projects
Day 13: July 03, 2019 - Wednesday
Project: Organize my Old Projects

Live Demo: https://materialized-blog.herokuapp.com/
Progress: Finally the site is made public
Brief Description:
- Worked on one project, split the code into front and backend
- Deployed in Heroku
- Mongo DB atlas connected
- Relearned how the project work and fixed some bugs.
Links:
12.Organize Old Projects
Day 12: July 02, 2019 - Tuesday
Project: Organize my Old Projects

Live Demo: https://navin-moorthy.github.io/
Progress: Made Progress and today’s target was achieved
Brief Description:
- Worked on organizing some of my old experiments and improving them giving them a URL.
- Had to recall Mongo DB and Mongoose Works.
- Really amazed to see these projects getting organized that were sitting.
Links:
11.Organize Old Projects
Day 11: July 01, 2019 - Monday
Project: Organize my Old Projects

Live Demo: https://navin-moorthy.github.io/
Progress: Made Progress and today’s target was achieved
Brief Description:
- Worked on organizing some of my old experiments and improving them giving them a URL.
- Updated the dependencies and renovated them for auto dependency update.
- Understood ESlint and Prettier Integration.
- Airbnb styled as default.
Links:
10.Organize Old Projects
Day 10: June 30, 2019 - Sunday
Project: Organize my Old Projects

Live Demo: https://navin-moorthy.github.io/
Progress: Made Progress and today’s target was achieved
Brief Description:
- Worked on organizing some of my old experiments and improving them giving them a URL
Links:
9.Blog Improvements
Day 9: June 29, 2019 - Saturday
Project: Improve my blog layout and code quality

Live Demo: https://navin-moorthy.github.io/
Progress: Made Progress and today’s target was achieved
Brief Description:
- Experimented with FB and Twitter SDK to add the Share Button.
- Fixed the layout and refracted the code for the Share Component.
- Added Projects Section and Created a Layout Component.
- Now Layout Component Will be the default for all the pages.
- Took some time for planning the design but finally fixed with the common layout.
Links:
8.Blog Improvements
Day 8: June 28, 2019 - Friday
Project: Improve my blog layout and code quality

Live Demo: https://navin-moorthy.github.io/
Progress: Made Progress and today’s target was achieved
Brief Description:
- Highlight - Added Dark & Light Theme Switch.
- Fixed all the css to control the theme switch bugs.
- Made Dark Theme as Default on Page Load.
- Highlight - Added Social Share Icons - FaceBook and Twitter.
- Still a lot of work and code optimization needs to be done.
- Removed Lodash as there is no use for it in the Project.
Links:
7. Blog Improvements
Day 7: June 27, 2019 - Thursday
Project: Improve my blog layout and code quality

Live Demo: https://navin-moorthy.github.io/
Progress: Made Progress and today’s target was achieved
Brief Description:
- Changed Syntax Highlighting from Fira Mono to Fira Code
- Updated README with tons of details.
- Added heartbeat animation to Footer love SVG using tailwind.
- Added Markdown Images - Medium like Zoom on click.
- Smooth Scroll for all post header anchor link.
- Mobile code display and multiple optimization and code refractoring done.
Links:
6. Angular Issue Tracker Project
Day 6: June 26, 2019 - Wednesday
Project: Complete Angular Issue Tracker Project
![]()
Live Demo: Will soon give this one a seperate repo and make it live
Progress: Completed Angular Issue Tracker Project
Brief Description:
- Implemented snackBar Notificaiton, filters and customizations to the Issue Tracker Project.
- Submitted the Project for review.
- Implemented Pagination to this blog.
- Imported old blogs from the html to this site as markdown.
- Some UI improvements to the blog.
- Planned to implement Dark and Light Mode and Fira Code font for Code Syntax HighLighting.
Links:
5. Angular Issue Tracker Project
Day 5: June 25, 2019 - Tuesday
Project: Complete Angular Issue Tracker Project
![]()
Live Demo: Will make it available once complete
Progress: Nearly Complete the Project
Brief Description:
- Designed UI for Create and Update Component.
- Implemented and tested CRUD operation using JSON Server.
- Need to implement filters and customization along with chip notification for every action.
Links:
4. Angular Issue Tracker Project
Day 4: June 24, 2019 - Monday
Project: Complete Angular Issue Tracker Project
![]()
Live Demo: Will make it available once complete
Progress: Half way through the Project
Brief Description:
- Designed UI and used model data to fetch from database.
- Planned on how to implement CRUD Operation and the UI for the respective actions.
Links:
3. First Javascript Article
Day 3: June 21, 2019 - Friday
Project: Learn new Javascript API and Write article about it

Article Live @: this LINK
Progress: Wrote and published it in my site today
Brief Description:
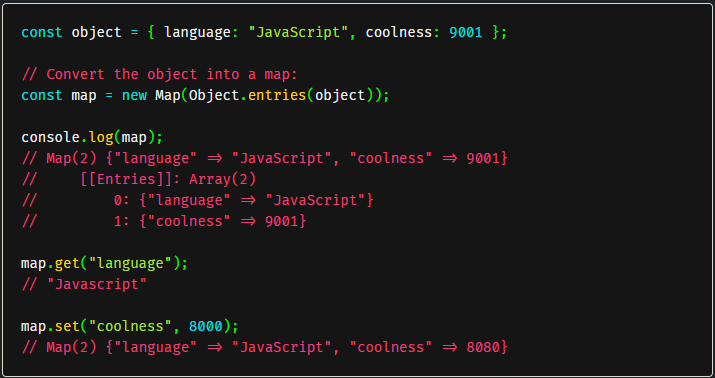
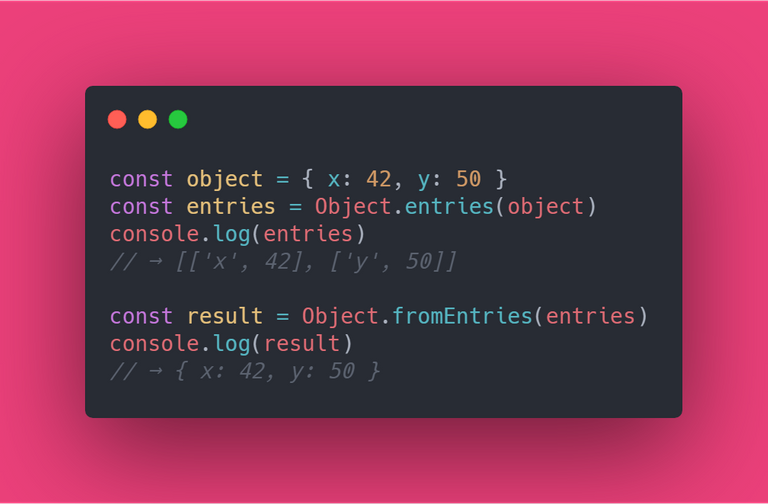
Today I spent most of the time learning and researching about Javascript Object.entries and Object.fromEntries to write an article about those.
Then I planned for the Issue Tracker Angular Application that I need to build as part of the Full Stack Course. Nearing the End date.
Links:
2. Angular HTTP Assignment
Day 2: June 20, 2019 - Thursday
Project: FullStack Program Angular Assignment

Live Demo: No Demo
Progress: Completed 3rd Angular assignment
Brief Description:
This assignment is completely focused on Angular HTTP feature, where
- I need to GET the Products data from the server which is in json format and show the output.
- Need to submit the new product through form and update the data through POST request. Also need to display the newly added product.
Links:
1. Welcome to my Blog
Day 1: June 19, 2019 - Wednesday
Project: Polished my Blog

Live Demo: Edit in Code Sandbox
Progress: Completed developing my blog.
Brief Description:
After one week of tireless work learning Gatsby from scratch to understanding how React works, I was able to finally deliver my work with full satisfaction. It was not easy, doing a full time job and learning after that but my real motivation was from the coding communities who manages everything and still code an hour daily.
Among those my real motivation comes from James Priest seeing him posting his work daily without fail.
With this I am going to start over my #100DaysOfCode Rounds with just counting the Day. But in the end these are just the number. Learning daily is the thing.
Links: